Every template built on Vertex also comes with its own unique template specific options applicable to that particular template such as highlight colors, social icons, and much more. These features are in addition to the standard functions of Vertex, and are still controlled through the very user friendly interface of Vertex. This page will document the features specific to this template.
Theme Specific Configuration Interface of Vertex
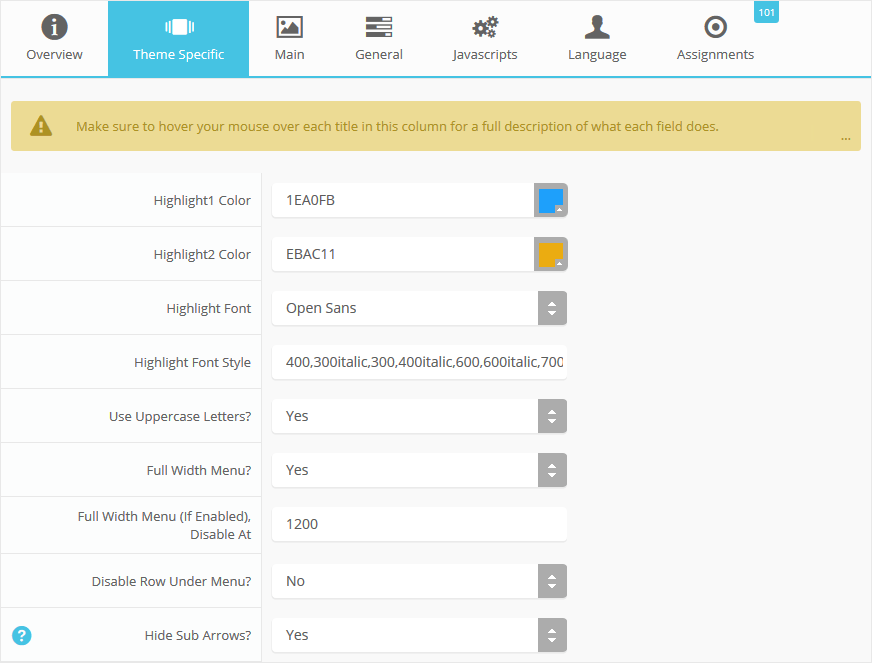
Below is a screenshot that shows all the template specific features available in the user friendly Vertex admin:
Custom Highlight Colors
Stylize your site with any color you want. Set your own custom color scheme with the built in highlight color. These colors control menu items, titles, buttons, hover over effects, backgrounds, and more. You can set this color to any color that you want. Below is an example so you can see how this works. In addition to these color options, Vertex itself is loaded with background color and images options under the Main / Layout page in the template configuration.
Custom Highlight Font
Choose a custom highlight font powered by Google fonts. This font is used mostly on titles, buttons, labels and more. This is used in conjunction with the default site font which is controlled under the Main / Styling tab in the Vertex template configuration, and controls many other elements as well.
Uppercase Letters
Choose to enable or disable uppercase letters on most menu items, buttons, titles and more.

Menu Width: Full or Standard
This feature is great for websites with the need for large menus with many items and we have added it this month to the design. This is an option that can be turned on and off. When enabled you can choose at which screen width the menu reverts to the normal menu style away from the full width:

Demo - Full Menu Width
Demo - Standard Menu Width
Disable Top Row
With this feature you can disable the top row that shows directly under the main main, but only if the custom_1 position is also published to the page. This is for aesthetic reasons so the header is not cluttered with too many options.
Hide Menu Arrows
With this option you can disable the menu item sub menu arrows on first level parent items.